一、Features
To solve some problems in the local development environment, we can use access to the Server version of Visual Studio Code through a browser, as in the following cases.
- Environmental differences: For example, the three major platforms of Windows, Mac, and Linux have various differences, which can be resolved after the unified development platform.
- Dependency problem: After configuring the environment on a development machine, there is no need to configure another machine, and the new machine can be directly accessed and used.
Here we choose to use the web version of Visual Studio Code because it is more versatile, can be used on any platform, and is relatively simple.
二、Operation process
-
Download Visual Studio Code Web Server installation package
wget -O vscode-web-server.tar.gz https://update.code.visualstudio.com/latest/server-linux-x64-web/stable tar -xvf vscode-web-server.tar.gz cd vscode-server-linux-x64-web -
Create a startup file
vi server.shEnter the following and save it.
#!/usr/bin/env sh # # Copyright (c) Microsoft Corporation. All rights reserved. # ROOT="$(dirname "$0")" "$ROOT/node" ${INSPECT:-} "$ROOT/out/server-main.js" --compatibility=1.63 "$@"
-
Start Service
Here we make it possible to run in the background by nohup, so that it won't exit because the terminal is disconnected. The binding ip and port can be changed with
--hostand--port, if not specified, the default is localhost:8080.--accept-server-license-termsis to agree to the license agreement by default.--without-connection-tokenis no connection token required.nohup server.sh --accept-server-license-terms >> vscode.log 2>&1 & -
View log file to get access Token
cat vscode.logThe following can be seen.
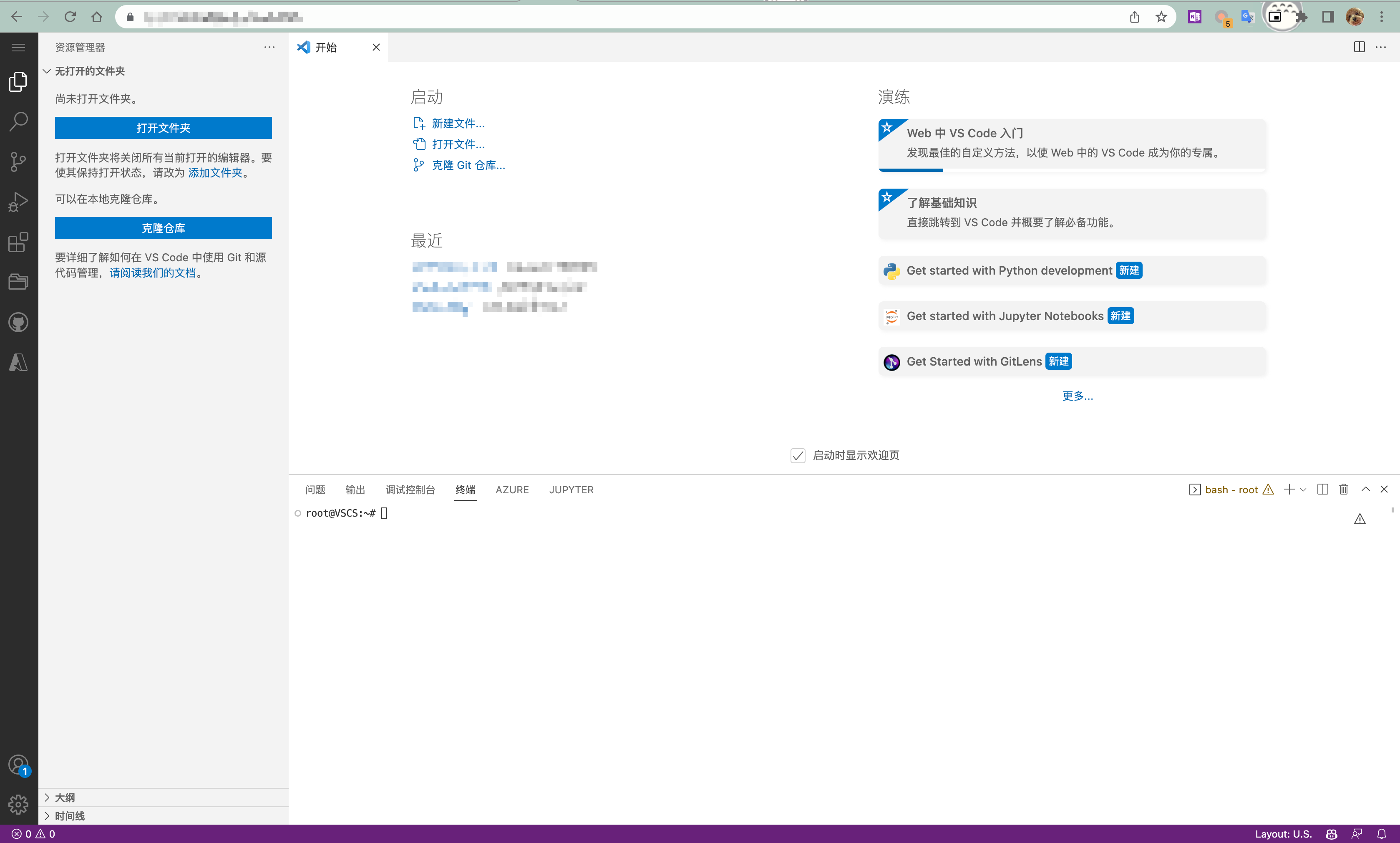
server.sh is being replaced by 'bin/code-server'. Please migrate to the new command and adopt the following new default behaviors: * connection token is mandatory unless --without-connection-token is used * host defaults to `localhost` * * Visual Studio Code Server * * By using the software, you agree to * the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and * the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement). * Server bound to :::8000 (IPv6) Extension host agent listening on 8000 Breaking change in the next release: Please use one of the following arguments: '--connection-token', '--connection-token-file' or '--without-connection-token'. Web UI available at http://localhost:8000/?tkn=xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx [05:25:33] Extension host agent started.Copy the address http://localhost:8000/?tkn=xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx into your browser and change localhost to the server IP to access it.

三、FAQ
Question 1: What if I still can't access after configuration?
Answer 1: Check whether the network connection between the client and the server is normal, if so, please check whether the firewall allows access to the specified port.