一、功能介绍
为了解决本地开发环境的一些问题,我们可以通过使用 Web 版本的 Visual Studio Code 来解决,比如:
- 环境差异问题:例如 Windows、Mac、Linux 三大平台都有各种各样的差异,统一开发平台后就解决了这种差异。
- 依赖问题:在一台开发机器上配置环境后,无需再去配置另一台机器,新机器可以直接访问使用。
这里我们选择使用 Web 版本的 Visual Studio Code,因为它比较通用,可以在任何平台上使用,而且比较简单。
二、操作流程
-
下载 Visual Studio Code Web Server
wget -O vscode-web-server.tar.gz https://update.code.visualstudio.com/latest/server-linux-x64-web/stable tar -xvf vscode-web-server.tar.gz cd vscode-server-linux-x64-web -
创建启动文件
vi server.sh输入以下内容并保存:
#!/usr/bin/env sh # # Copyright (c) Microsoft Corporation. All rights reserved. # ROOT="$(dirname "$0")" "$ROOT/node" ${INSPECT:-} "$ROOT/out/server-main.js" --compatibility=1.63 "$@"
-
启动服务
这里我们通过nohup使其可以在后台运行,这样就不会因为终端断开而退出了。 通过
--host和--port可以改变绑定的 ip 和端口,如果不指定,默认是localhost:8080。--accept-server-license-terms是默认同意许可协议。--without-connection-token是不需要连接 token。nohup server.sh --accept-server-license-terms >> vscode.log 2>&1 & -
查看日志文件获取访问Token
cat vscode.log可以看到如下内容:
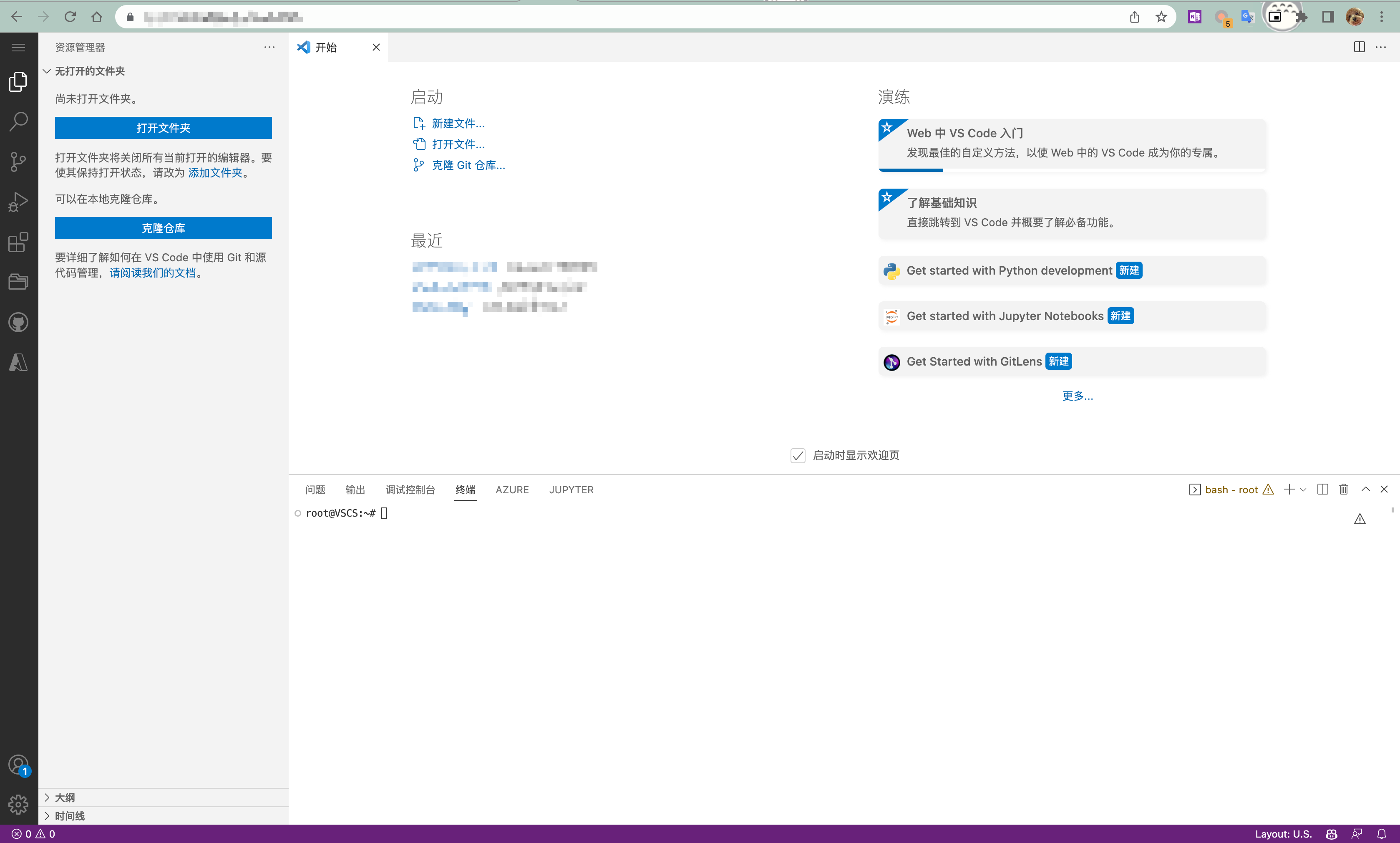
server.sh is being replaced by 'bin/code-server'. Please migrate to the new command and adopt the following new default behaviors: * connection token is mandatory unless --without-connection-token is used * host defaults to `localhost` * * Visual Studio Code Server * * By using the software, you agree to * the Visual Studio Code Server License Terms (https://aka.ms/vscode-server-license) and * the Microsoft Privacy Statement (https://privacy.microsoft.com/en-US/privacystatement). * Server bound to :::8000 (IPv6) Extension host agent listening on 8000 Breaking change in the next release: Please use one of the following arguments: '--connection-token', '--connection-token-file' or '--without-connection-token'. Web UI available at http://localhost:8000/?tkn=xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx [05:25:33] Extension host agent started.将地址 http://localhost:8000/?tkn=xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx 复制进您的浏览器中,localhost 改为服务器 IP 就可以访问了。

三、FAQ
问题1:配置后依旧无法访问怎么办? 回答1:检查客户端与服务器的网络连接是否正常,如果正常,请检查防火墙是否允许访问指定的端口。